Fitts' Law
The Basic Idea
Imagine you have thousands of tabs open (not literally, more like 20+) on your browser. Now, think about having to switch between tabs with your cursor—we’ve all been there. Are the tiny tab buttons making it harder to click the right tab quickly and accurately?
What about filling out an online job application form? One of the questions asks you to identify the department you are interested in. You select the dropdown button and a massive, never-ending list of department options is displayed to you. You scroll through the list and select all of the sectors you are interested in. Finally, you reach the bottom. But, with a list this long, the question you are trying to answer no longer fits into your screen and you need to scroll back up to double-check all your answers.
These two scenarios reflect exactly what not to do in UX design, according to one of the most well-known laws in human-computer interaction—Fitts’ Law. But first, what is it?
Fitts’ Law states that the time for a pointer (e.g. a mouse or a finger) to reach its target area (e.g. a button) is a function of the target’s size and the distance from the pointer. This means two things:1
1. The smaller the target and the longer the distance, the longer it takes for the pointer to reach the target.
2. The bigger the target and the shorter the distance, the shorter it takes for the pointer to reach the target.
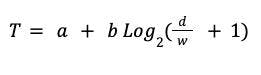
If you’re interested in the math, here’s the formula:

- T = The average time taken to complete the movement
- D = The distance from the starting point to the middle of the target
- W = The width of the target
- a and b = The constants that vary depending on the experiment
The movement time from the pointer to the target is not considered linear. In other words, a target that is twice as far and twice as small doesn’t take double the time to get there.
The relationship between size, distance, and time is logarithmic, meaning that when a target is twice as far, it takes longer for the pointer to reach it than double the time. This is because you’d accelerate your pointer when you are far from the target but when you edge closer, you begin to slow down.
Interestingly, the law ties in with the speed-accuracy trade-off. This principle describes that speed is compromised when you prioritize accuracy and vice versa. While Fitts’ Law doesn’t directly mention anything about accuracy, they are often talked about together mostly because of how both can have implications for one another. For instance, fast hand movements and small targets may lead to more mistakes.2
Although Fitts’ Law was discovered as a psychological principle, it has gained lots of attention in the human-computer interaction field. It specifically applies to the rapid pointing motion of mouse pointers or the tapping of finger navigation to achieve the ultimate goal of creating an optimal user experience.3
Fitts’ Law plays a particularly important role for product developers designing user interfaces. Mainly, it has been leveraged to evaluate the sizes of interactive elements for usability and efficiency. Also, Fitts’ Law, in conjunction with the speed-accuracy trade-off, has influenced the practice of making interaction buttons as large as possible.
Fitts’ Law is fundamental to the field of human-computer interaction, providing a simple yet powerful model for understanding and predicting human movement in interactive systems.
— Donald Norman, Director of The Design Lab at the University of California, San Diego
Theory, meet practice
TDL is an applied research consultancy. In our work, we leverage the insights of diverse fields—from psychology and economics to machine learning and behavioral data science—to sculpt targeted solutions to nuanced problems.
Key Terms
Human-Computer Interaction: A field that studies how people interact with computers and other digital technologies, aiming to improve usability, efficiency, and accessibility in digital interfaces.
User Interface (UI): The interaction points between a human and a computer which allows humans to communicate an input to the computer and computers to give an output in response.
Speed-Accuracy Trade-Off: A principle of motor control that reflects the relationship between the speed of a movement and its achieved accuracy. It argues that people sacrifice accuracy when choosing speed and vice versa.
Information Theory: The study of the processing, storage, and communication of information.
History
Fitts’s Law is named after Paul Fitts, an American psychologist who first presented the definition in 1954. Influenced by Claude Shannon’s Information Theory, Fitts became one of the first to realize that human error is influenced by poor design rather than human fallacy only. He conducted a series of experiments to study the relationship between human movement and the characteristics of targets in a task.
In his 1954 seminal paper titled “The Information Capacity of the Human Motor System in Controlling the Amplitude of Movement,” Fitts sought to examine the threshold of human movement.4 He observed how many repetitive hand motions could be completed in a particular period.5 The experiment had participants use a stylus to tap back and forth on the center of two plates that ranged in width and distance from one another. Fitts further developed his experiment set up in 1964 by having participants tap on one of two targets in response to its corresponding light switching on.6
His experiments showed a consistent relationship. The time needed for participants to move to the target depended on its size and the distance to it. A mathematical representation of his observations became formulated into what is now known as Fitts’ Law.
Fitts’ Law has stood the test of time. While Fitts himself may not have provided extensive commentary on his law beyond his initial research, his findings laid the groundwork for generations of researchers to explore its implications in diverse contexts. It has since been applied to numerous fields, particularly informing how UX designers go about creating digital experiences that best suit the human user.
People
Paul Fitts: An American psychologist whose interests and research had major influences on the field of human factors engineering. His study on the threshold of human movement when constrained by target size and distance became known as Fitts’ Law.
Claude Shannon: An American mathematician whose contributions to the foundations of the Information Age labeled him as the father of information theory. His work in the field had major influences on the development of modern-day technology and the rise of artificial intelligence. His ideas also drove Paul Fitts’ study of human movement and its subsequent developments.
Consequences
The insights provided by Fitts’ Law have come to inform the UX design world of two best practices: optimizing the target size and optimizing the distance to the target.
Optimize Target Size
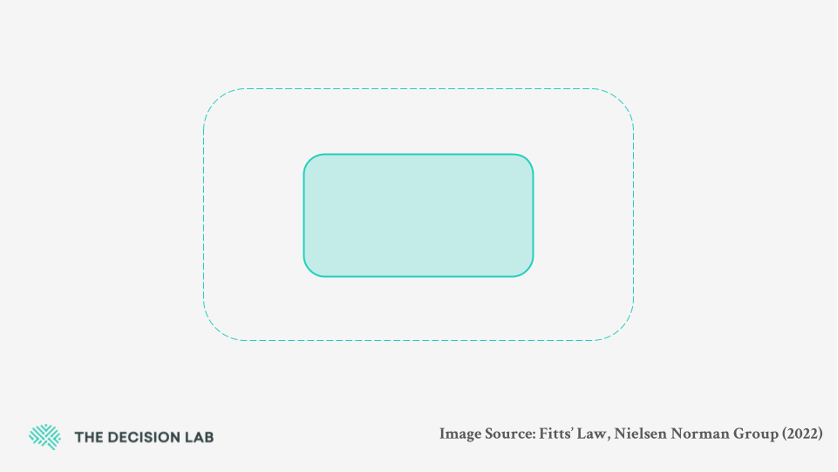
We have all heard the saying “The bigger, the better.” Funnily enough, it pretty much encapsulates the first learning lesson of Fitts’ Law. The law shows designers that larger tap icons mean that users would be able to reach the target quicker and with greater accuracy. This ultimately results in a smoother and less frustrating user experience. Users won’t be facing the struggle of tapping a small button just to move on to the next webpage.
By expanding the size of a target, users don’t need to worry about overshooting their target. The confines computer screen limit the pointer within the range of the target. Think about the design placement of a scroll bar on the very right edge of the screen. When you want to adjust the scroll of your page, there is no need to slow down on your approach to the bar since the mouse cannot get any further than where the bar is. This offers a much more efficient user experience.
But not all buttons are located on the edge of the computer screen. And some buttons need to remain small to conserve screen real estate. So, to comply with Fitts’ Law, designers have come up with the idea of adding a padding space, i.e. an invisible and bigger active space, around an icon. It helps to maximize the target size without overcrowding the area when screen edges cannot be used.

Try it for yourself. If you open up your browser and hover your mouse over an icon on your bookmarks bar, you’ll see a highlighted oval form around the icon. This highlighted oval is the padded space added to the bookmarked icon which makes the most of the target size in a contained space.
Optimize Distance to Target
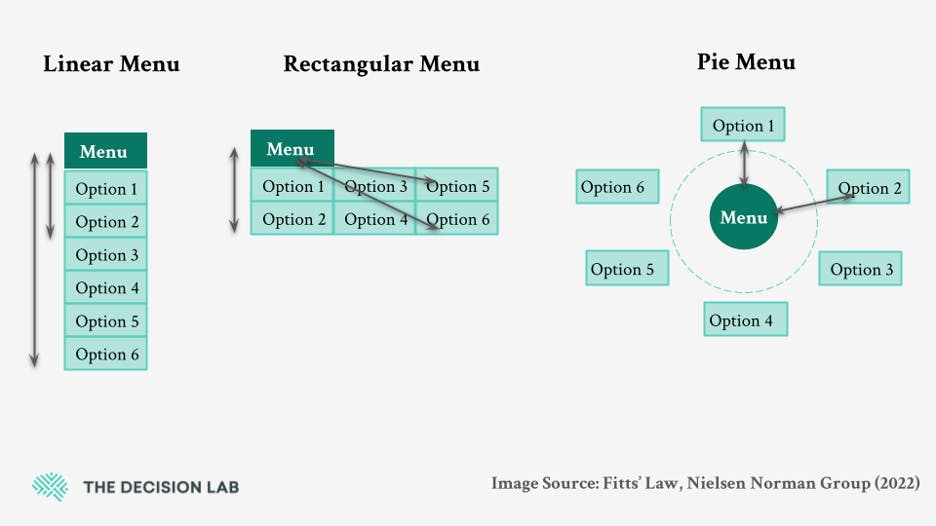
This design practice is particularly relevant for designing menus and dropdown lists.

As you can see, each design option offers a range of distances a pointer needs to travel to select an option. Fitts’ Law tells us that the shorter the distance to the target, the less time it takes for the pointer to reach it. So, the law provides advice to designers concerning how they go about creating the menu/dropdown list.
If designers are taking the linear menu option, then perhaps the most clicked options should be placed closer to the top. If designers are unsure about the most common option, then maybe the pie menu route is the way to go. Either way, these options ensure that the distance a pointer needs to travel to the target is optimal which in turn helps provide a more efficient user experience.
On another note, the distance between targets is also informed by how related they are to each other. The rule of thumb is to put related targets close in proximity so that the user can follow the path of least resistance as they navigate a page. Two related targets close together keep the time required for users to move between desired targets at a minimum.
Controversies
With the development of technology and the introduction of new interaction modalities such as touchscreen, gestural interfaces, and virtual reality, how does Fitts’ Law mesh into the picture? Is it outdated?
Unsurprisingly, having a finger, let alone an entire hand, as the computer’s pointer instead of a mouse creates obstacles to the application of Fitts’ Law. A question that arises is that because the user isn’t using a mouse, where is the hand? Designers really don’t know and the computer cannot detect it. There is no single standardized way of holding a touchscreen device, especially when we consider accessibility. As it turns out, there are at least four different “most common” ways.7 And to further complicate that, we are constantly shifting the way we hold the device. So, we can’t know where the hand is in relation to the target, and we can’t figure out an optimal target size or distance that can offer the best user experience.
On top of that, since a non-mouse pointer is separate from the computer, there is no screen edge to stop the pointer. Our fingers or hands are free to move in an unlimited amount of space whilst a mouse pointer is bound to the limits of a given screen. Given this, the design lessons learned from Fitts’ Law, particularly the practice of using infinite targets, are not the most applicable for technology that strays away from using the mouse as a pointer.
At the same time, this is not to say that Fitts’ Law is untrue. It definitely is. But the question lies as to the extent Fitts’ Law applies to the changing technology we see today. Perhaps there is room for the Fitts’ Law to be updated. A study examining the applicability of Fitts’ Law to the three-dimensional interface of virtual reality came up with an extension to the traditional Fitts’ Law model to better account for its fallbacks.8 This goes to show the potential for Fitts’ Law to keep up with the developing technology of our time.
Case Study
Facebook Log-In Page
The sign-in page of Facebook’s website is a fine example of Fitts’ Law in action. The entire multi-step sign-in section is compacted into one space. It makes sense for Fitts’ Law in terms of target distance (the shorter the target distance, the less time required for users’ pointers to reach it) and in terms of relevance (similar items should be grouped together).
Also, notice the size of the log-in button. It is the same width as the email address and password section when it doesn’t have to be. It could’ve technically only spanned the length of the phrase “Log in”. However, maximizing the size of the log-in button follows Fitts’ Law in terms of optimizing the size of the target.
Microsoft Word on MacOS
The operating system on Apple’s MacBook computers also makes use of Fitts’ Law. Given Apple’s minimalist design aesthetic, maximizing an application to full screen removes the taskbar and the menu bar from view. This means Microsoft Word can make the most of the concept of infinite targets which prevents users from needing to slow down when approaching a target because the limits of a screen automatically stop the pointer. Task menu options like the save and undo buttons become infinite targets. It makes sense being important and frequently used buttons. As a result, users’ interactions with the application become more efficient and accurate since less time is required to tap on an icon on Microsoft Word’s task menu bar.
Related TDL Content
User Interface
Fitts’ Law has come to influence how we design user interfaces—the space where the human and the computer interact. But why are they important? Well, user interfaces represent just how far we have come in the field of human-computer interaction. We have devised best practices that inform the design of a user interface that makes interacting with a computer easier than ever. Find out more in this TDL article.
Human-Computer Interaction
How we interact with computers has increasingly become more intuitive and user-friendly. This is thanks to the insights emerging from the field of human-computer interaction. By merging computer science and user research, we can create interactive computer interfaces that serve the needs of the user. What we end up with is an enhanced user experience for all.
Hick’s Law
We assume “the more, the merrier”. But is that the case? Ever found yourself scrolling through a seemingly endless movie catalog, struggling to choose a movie to watch? Well, Hick’s Law tells us that the more options we are presented with, the longer we take to choose between options. We think that being given an infinite amount of options allows us to maximize our choices but what seems to go down is indecision and frustration.
References
1. Budiu, R. (2022, July 31). Fitts’s Law and Its Applications in UX. Nielsen Norman Group. https://www.nngroup.com/articles/fitts-law/
2. Interaction Design Foundation. (2016, August 31). What is Fitts’ Law? The Interaction Design Foundation. https://www.interaction-design.org/literature/topics/fitts-law#:~:text=Fitts%27%20law%20states%20that%20the
3. See 2.
4. Fitts, P. M. (1954). The information capacity of the human motor system in controlling the amplitude of movement. Journal of Experimental Psychology, 47(6), 381–391. https://doi.org/10.1037/h0055392
5. See 1.
6. MacKenzie, I. S. (2018). Fitts’ Law. In K. L. Norman & J. Kirakowski (Eds.), The Handbook of Human-Computer Interaction (pp. 349–370). Wiley.
7. Hoober, S. (2021). Finding Out How People Hold and Touch. In Touch Design for Mobile Interfaces. Smashing Magazine.
8.Clark, L. D., Bhagat, A. B., & Riggs, S. L. (2020). Extending Fitts’ law in three-dimensional virtual environments with current low-cost virtual reality technology. International Journal of Human-Computer Studies, 139, 102413. https://doi.org/10.1016/j.ijhcs.2020.102413
About the Author
Samantha Lau
Samantha graduated from the University of Toronto, majoring in psychology and criminology. During her undergraduate degree, she studied how mindfulness meditation impacted human memory which sparked her interest in cognition. Samantha is curious about the way behavioural science impacts design, particularly in the UX field. As she works to make behavioural science more accessible with The Decision Lab, she is preparing to start her Master of Behavioural and Decision Sciences degree at the University of Pennsylvania. In her free time, you can catch her at a concert or in a dance studio.




